Adding a drop shadow to the images in photoshop with the professional touch of a shadow editor, can elevate their visual appeal.
The drop shadows around objects makes photos look reliable & professional. Do you know how to give your photographs the proper settings? Or do you know the best way to get exact lighting to get the shadows you need?
Moreover, do you want to learn how to add drop shadow in Photoshop? Want to create a stunning image in photo editing, please use drop shadow to make it look realistic. Here in this step-by-step photoshop tutorial we will guide you to add a drop shadow .
In Photoshop, with expertise & patience, you can get the proper settings & exact lighting that can give your product photographs a professional look. The entire procedures need skill, time, and understanding of shadows.
Please stay with us until the end of this article. Learn the step-by-step process of how to add a realistic drop shadow.
We will use Adobe Photoshop CC, but you can easily do it in Photoshop CS6, and CS5. However, you can use one of that software to follow along.
Now, let’s start to explain all of them-

How to Add a Drop Shadow in Photoshop
In this tutorial, I will try to explain a concise process of creation of a realistic drop shadow in Photoshop by capturing the following things-
- The drop shadow layer style – It defines how to shadow will blend with the background pixels.
- Transform tools – It allows rotation, resizing, reflecting, and distorting of the object.
- The gradient tool – Use to draw all gradients. It can bring any radial, angular reflected, or diamond gradient into the shadow of your object.
- Blur Tools – Critically need to paint a blur effect to your shadow. A paintbrush is present in this tool by which you can draw the blurriness of the image or the shadow.
- Layer masks – It is a fundamental tool in shadow manipulation. It selectively modifies the transparency of the layer.
- Alpha Channel – Use to determine the transparency setting for a particular area of colors.
Adding a Realistic Drop Shadow in Photoshop
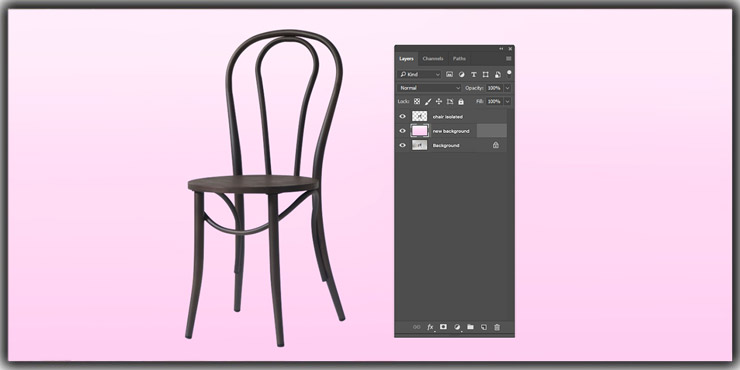
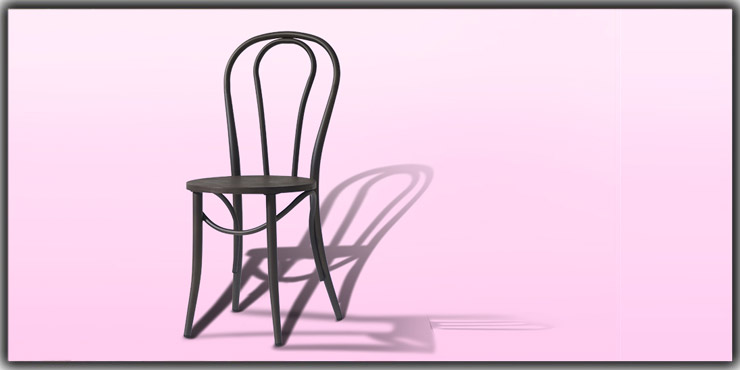
- Separate your object from the background
- Add a new background behind your isolated object.
- Select your cast shadow color
- Add a drop shadow
- Add a layer from your drop shadow.
- Distort the drop shadow
- Add an alpha channel.
- Add a gradient within your alpha channel.
- Blur selection
- Add a layer mask
- Think about light origin & clean up shadows
Now let’s discuss the primary procedure in the following steps.
Step-1:
Separate Your Target Object from the Background
- Select your photo (which you want to add the shadow).
- Open your layer palettes (go for a new file from where you were and then go for Window and create the saying layer)
- Cut off your desired object from the main photo.
- Fix the picture on a new white layer.
- Rename your original file (such as an isolated or background removed) to reduce confusion with different layers because you make your shadows.
Visit this site: What would be the best way to remove an image background by using “MAGIC WAND TOOL.”

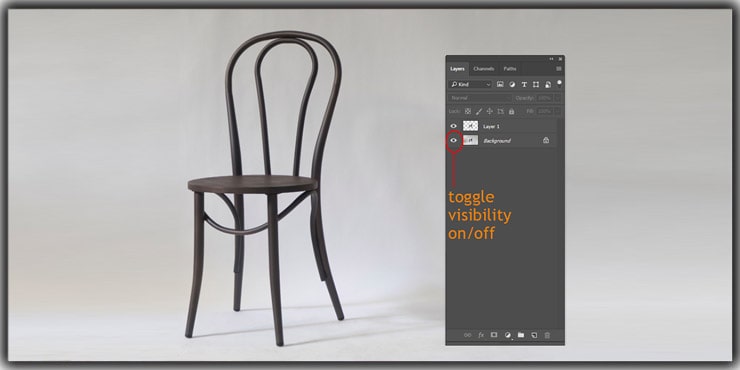
To make the background invisible, click on the eye icon next to the background layer.
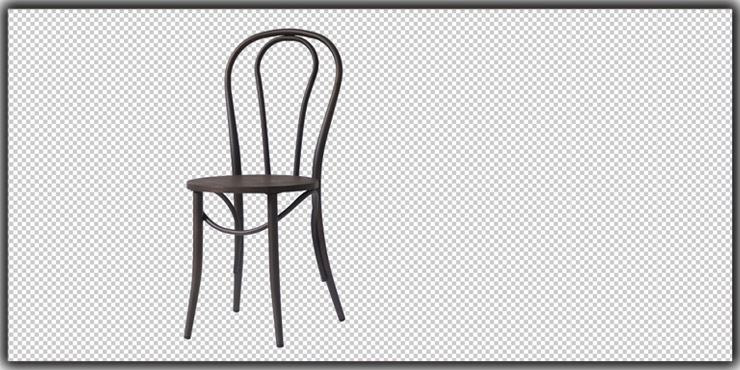
At this stage, your object is present with only a transparent background.

Step-2:
Add a Unique Background Behind Your Accessible Object
- Choose your hidden background layer (in your layers palette).
- Go to layer>New layer, or you can type shift+ control + N to add a new layer
- This layer (newly created) now will perform as your unique background.
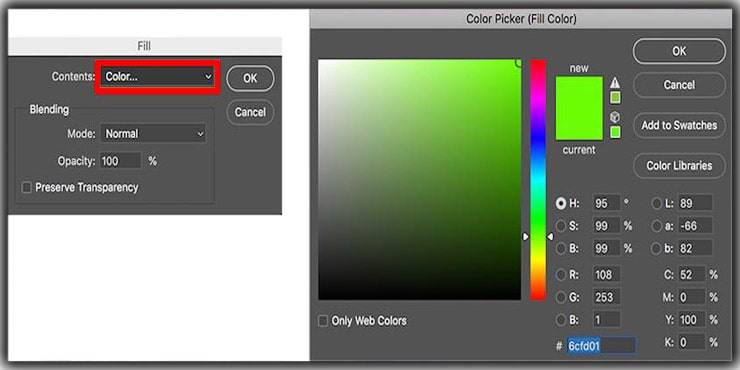
- Fill the created layer with a color (by clicking on Edit>Fill)
- Select a custom brightness from the Drop Down Menu if required to add a custom color.


Note: The background was added by covering different grades above the fill hue (color or shade).
Step-3:
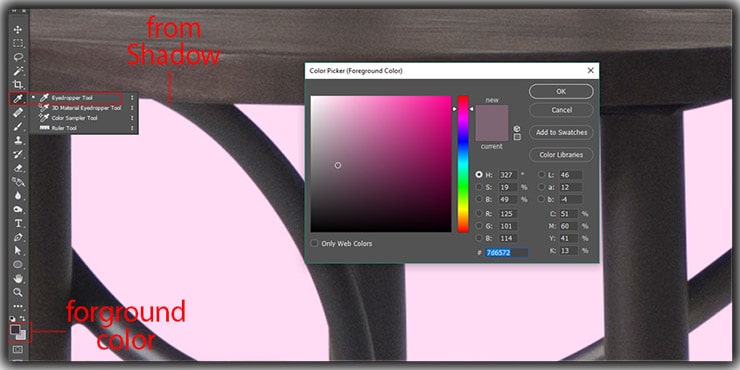
Resolution of Your Cast Shadows Color
- Shadows may appear in various colors. Select the form shadow and fix the color of your cast shadow.
- Then in your object, you need to consider the form shadow.
- Select the form shadow (Use the Eyedropper Tool)
After selecting the form shadow, it will appear as your foreground color.
- Click on the new foreground twice to get the foreground color box.

- Adjust the brightness (i.e., darker or saturated by moving the color field).
- If done, click ok.
Step-4:
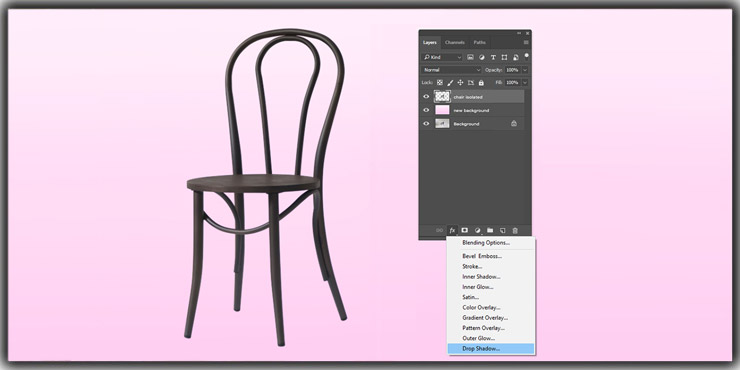
Adding a Photoshop Drop Shadow
- Select the different object layer
- Click on the “fx” option (End of your layer palette)

- Then, choose the drop shadow on the dialogue box,
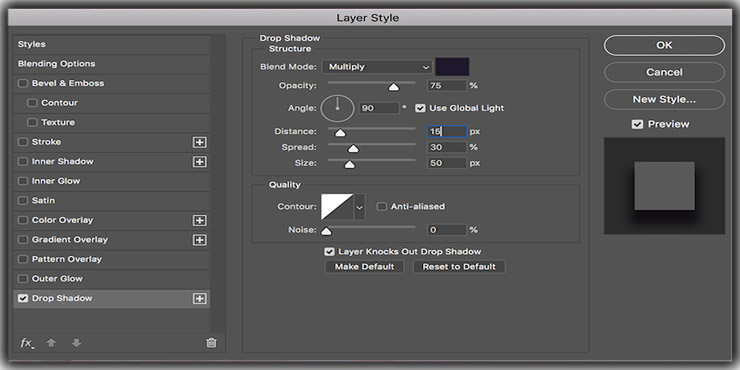
- Set the shadow color to the foreground color (with the help of the Drop shadow box),
- The distance, blurriness, spread & size levels are not that significant today because you can adjust all that later. But in the screenshot below, you can apply the values as a beginning point.
- Now click ok (When you feel gratified with your Drop shadow creation).

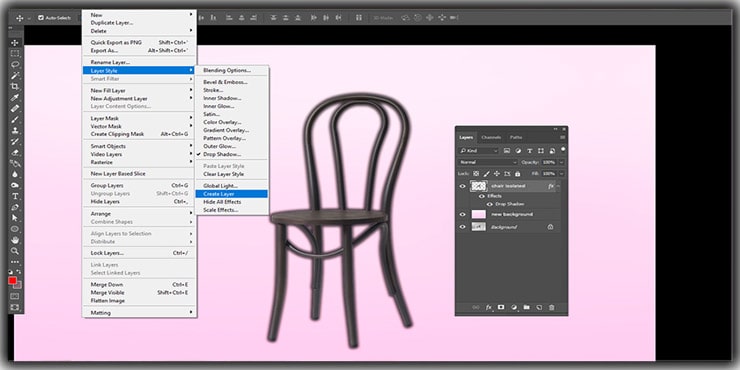
Step-5:
Add a Layer From Your Drop Shadow
- Go to layer>Layer genre >Add layer (if you want to Isolate your drop shadow from its layer)
- Thus you can change the shadow of the object.
Note: You may find a warning box when adding a layer. Please click on the “OK” option if you find a sign like that.

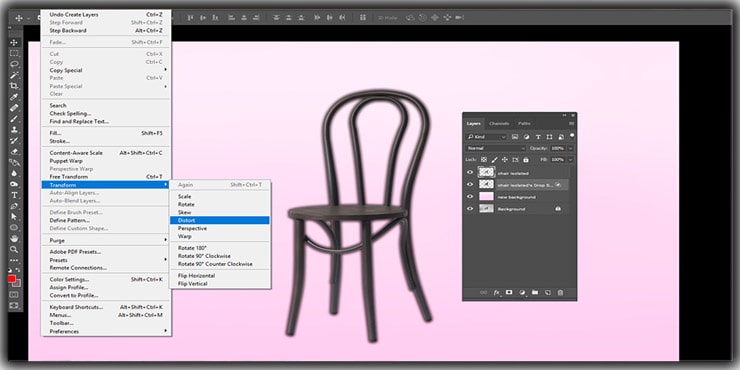
Step-6:
Adjusting Realistic Drop Shadow Color
- Choose the newly added drop shadow layer (In your layers palette)
- Click edit>Change>color to draw your drop shadows underneath the floor.

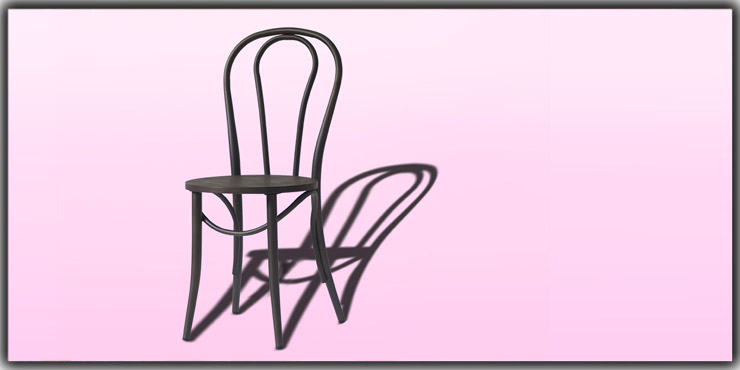
The creative knowledge comes available here; think about the form shadows are on your image to decide which way the shadow should fall innately, and consider the disappearance point of your object to decide how far you need to distort or pervert the shadow.

If needed, you can choose the particular parts of the shadow & change them autonomously to ensure the shadow adds all sections of the object that reach the floor.
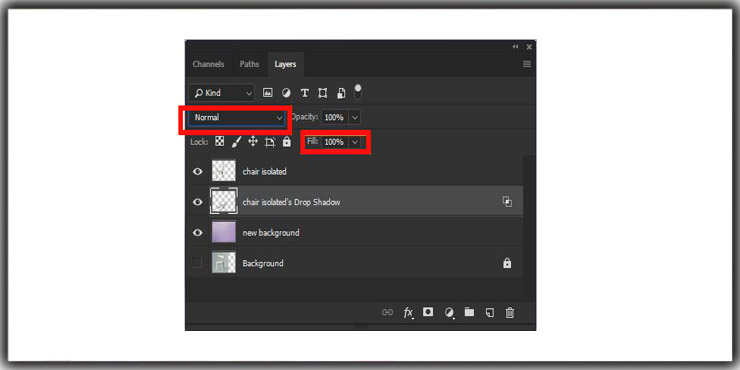
You can fix your shadow layer’s “adjusting mode” to “Normal.” This will also help your shadow layer to get the “Fill” to a hundred percent (100%).

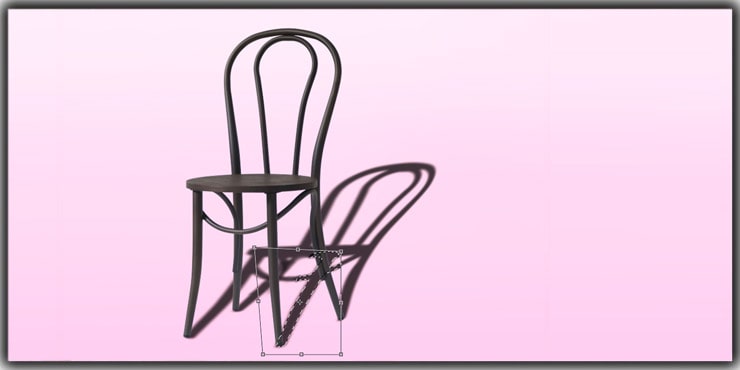
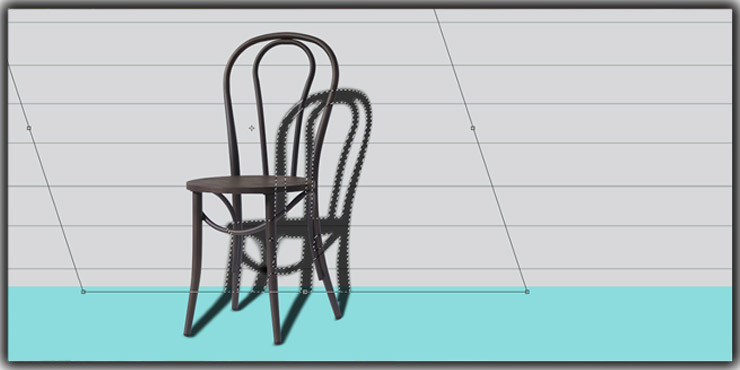
- Select the area of your shadow you need to change.
- Apply the “Rectangular Marquee software.”
- Now Edit, change and Distort/ pervert to modify the particular section of the shadow.

- Use the transformation & apply your Eraser & Paintbrush to solve any sides of your shadows once you satisfy your transformation.
- Alter the layer blend option of the existing shadow layer back to increase
- Also, lower the “Fill” up to seventy-five percent (75%).
Step-7:
Add an Alpha-channel
Now the shadow looks professional & practical. However, you should remember that the shadow becomes blurrier & lighter. So the question is that how can you deal with that situation?
Well, nowadays alpha channel is the best way to deal with the shadow sections that require lightening and blurring. Now follow the instructions below carefully:
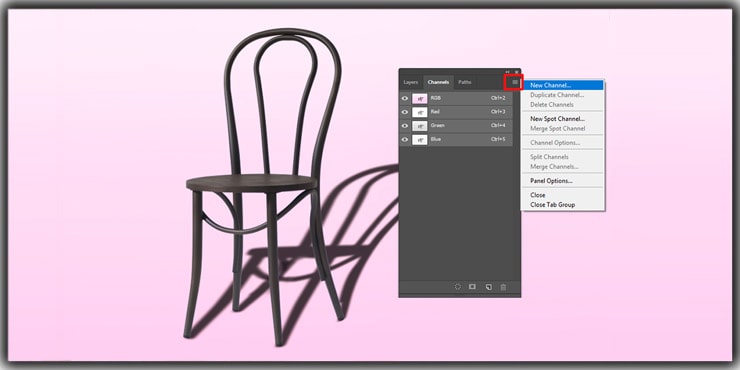
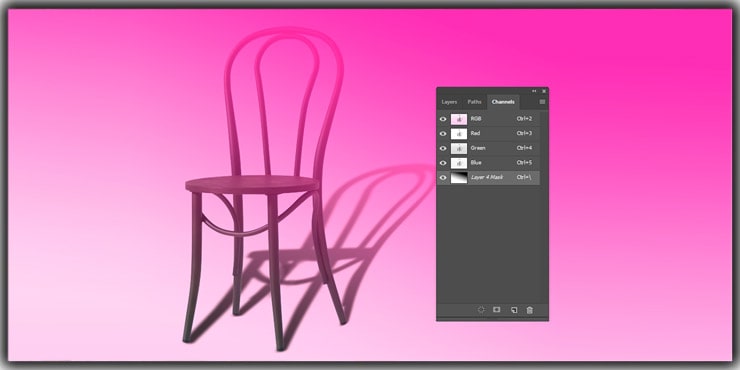
- Go to Window>Channels to add an alpha channel.
- Open the “Channel Palette”
- To choose a new channel, click on the palette table.

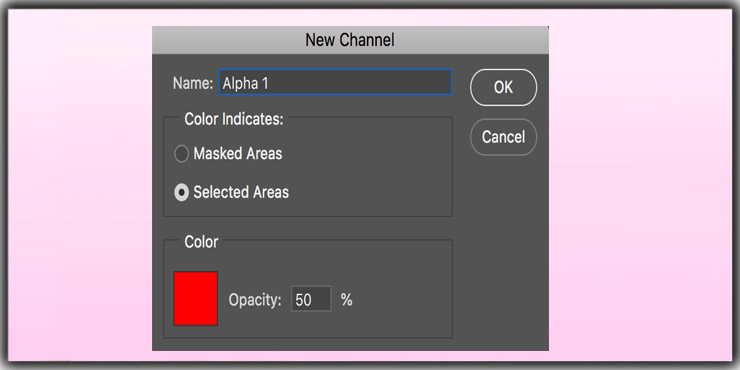
Now open a new channel dialogue box and rename it ‘Alpha -1’. You must ensure the chosen area radio button is selected under the brightness indicated.

Step-8:
Add a Gradient Within Your Alpha Channel
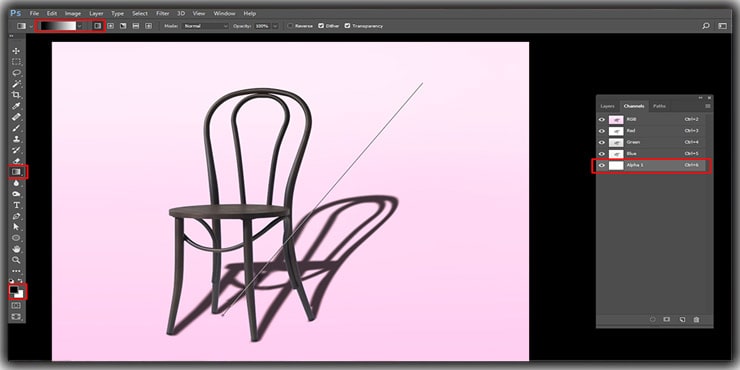
- Select the Alpha-1 channel in your channel palette just because you would choose a layer. Now for the full modes, you must ensure that the look is toggled on.
- Now opt for the gradient software from the palette.
- Ensure that the background is fixed to white
- And the front ground is fixed to black color.
Note: At the top of your application window in the options palette, ensure the slope is fixed to black to white & the slope type is one-dimensional.
- Click on the outer layer of your shadow (when you find the slope setting is delicate)
- Now draw the slope or gradient to the particular area of your shadow close to the object or thing.

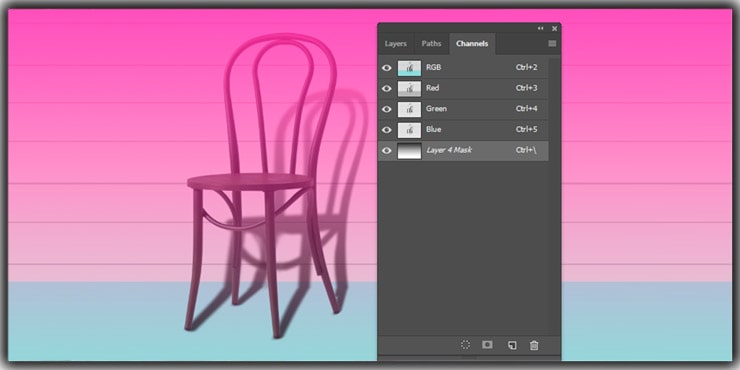
The selection is now ready with a red gradient, which is just overlaying your image now.

Step-9:
Blur Selection
When you add your gradient in your alpha channel, you can find a red gradient on top of your photo, showing how the mask within the channel works together with your photo.
You can make the red gradient unseen by toggling the icon next to Alpha 1.
- In your channel palette, click on the Top channel (either CMYK or RGB relying on the color style of your photo) to choose your color channels & deselect your alpha channel.
- Go to the layers palette to ensure you have chosen your drop shadow layer.
- Go to Filter>Blur> Lens Blur.
Note: You can find a dialogue box where you can get the necessary control over the obscure.
- You should check the box. Choose the Alpha 1 under depth map from the source drop-down menu.
- Make the Blur Focal distance at 0, & next to invert, check the box.
- Please press ok to leave different values at their defaults.

Step-10:
Add a Layer Mask
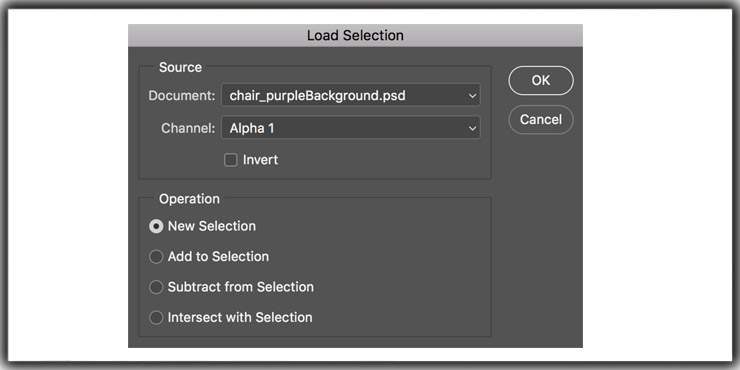
- Go to Select>Load selection. A dialogue box will come, and it will give you significant control over your blur setting.
- Select Alpha-1 and ensure the radio option is tested
Note: Go to the channel drop-down location to find Alpha-1

- If done, Press ok.
- Now in the alpha channel, you can find the darkest part of the gradient or slope you made.

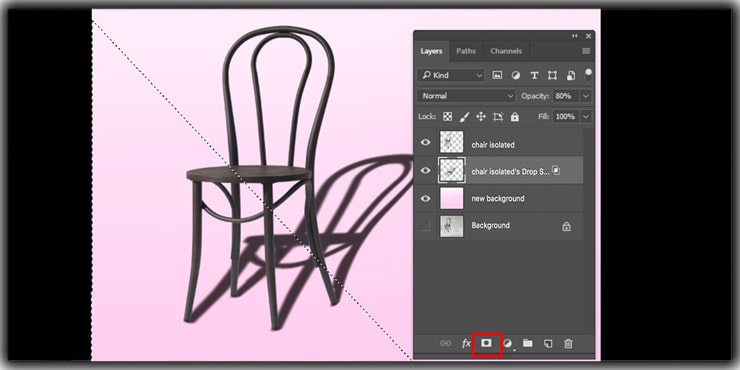
- By typing Shift + Control + I or Choose inverse by going to Select> select inverse.
- Click on the Layer Mask option in your layers palette at the end.
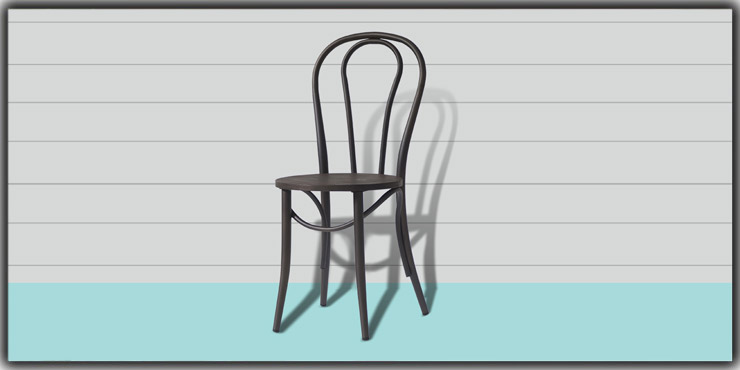
- While the mask is used, the shadow will look “fade” because it retreats into the distance.

Note: Ensure that the thumbnail around Alpha 1 & thumbnail for the layer (mask) is the same.
Step-11:
Light Origin & Tidy Up Shadow
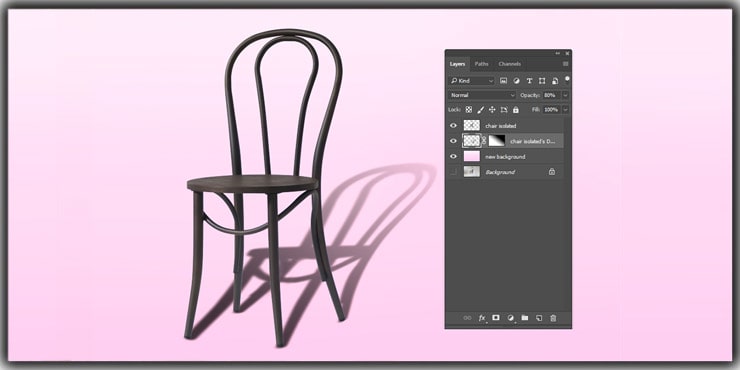
Finally, you need to ensure that the entire shadow is looking good. You should ensure that no shadow looks frontward of the thing because the light origin drives the cast shadow back to the object.
Note: Carefully eliminate the shadows using an eraser that does not belong. Remember that the forelegs of the chair should come to the chair’s rear legs.
The simple way to regenerate these shadows is to make a new layer above your product, use your shadow brightness, and use the brush to paint in the shadows cast on top of your product.
Fix the layer blend style to increase & adjust the blurriness until it meets the natural shadows.
Step-12:
Use the Variety of Shadows
What will you need when you place your object in another image? You may need to add new cast shadows to meet different shadows in the background.
You may need to add new cast shadows to meet different shadows in the background. Once the cast shadow setting is ok, new shadows in a different direction may add here by repeating the entire step above explained here.

The shadow is customizable, and you can quickly fix it. Thus you can place it behind the object as well.
Choose the particular section of the shadow with the specific tool (Rectangular Marquee Tool). Now opt for editing, changing, and distorting to place the shadow on top of the wall.

- Adjust all colors during the creation of the Alpha channel. Set the foreground color into a dark gray instead of black.

- At the base of the wall, begin the gradient wherein your fade & blur are the same against the back of the wall.

Create a Drop Shadow Effect Under Object or Person
When inserting a person or object into another photograph with Photoshop, it is significant to create a drop shadow to that person or object to make the object believable & realistic. But let’s introduce drop shadow first.
So what is drop shadow?
As the name suggests, drop shadow is a Photoshop tool that can give a professional look when used on a photograph. It is the process of introducing shadow to the pictures that do not have.
The drop shadow technique is favored to develop the shadow effect of the product that features an inaccurate or faint shadow effect. Also, it is highly applicable while the background must be transformed to keep the quality of the shadow.
Embracing this modern technology assists in achieving the best work for the customer. It is one of the ways to make the photographs look more attractive to their professional consumers.
In a word, it is a creative solution to bring a new appeal to the photo when used in the proper position & with the right graphic designer.
Add shadow Effect: an Overview of Drop Shadow
The image drop shadow is the ideal solution for digital photos. This technique can add to the visual magnificence of natural scenes. The primary involvement is with a product photo.
To create a drop shadow, a different layer is made & the photo is high above its bottom layer, then the photo’s resolution is grown up to 72 pixels per inch, and a new photo file is made.
The drop shadow effect is meant in the photograph to make the shadow. It is hard to select the proper alignment of the shadow. It is usually left to correct the alignment if chosen for the images to look professional and realistic.
When making the drop shadow effect for more essential things easy, it is hard to make the same for acceptable items such as hairs, etc. But the difficult job lies in the details. Nevertheless, with plenty of expert services available, one can depend on them for the chosen services.
The quality of the drop shadow effect relies on how the shadow is combined with the object. A natural drop shadow (DS) effect must ensure that the shadow does not appear isolated from the object.
The drop shadow (DS) technique has transformed how photos of inanimate objects appear. It has already been proven that accurately performing can provide a magical appeal to the photograph.
Pros of Drop Shadow
- Realistic photograph: Adding the Drop shadow can give your photo a more realistic look.
- Enhance professionalism: It is significant why your photo is more professional than the others in the competition.
- Improve quality: It is the most proven way to improve the quality of your product photograph.
Cons of Drop Shadow
- Drop shadows are ugly and not refreshing anymore
- It makes your design feel obsolete
- Drop shadows give photocopying problems
Types of Drop Shadow in Adobe Photoshop
An object may contain two types of shadow, one of these is “cast shadow,” and another one is “form shadow.” Here, before Digg in deep, let’s learn about those settings.
Now you may ask what is a cast shadow, and what is a form shadow?
1. Cast Shadow:
A cast shadow is a reflection that looks on the floor or a different thing, typically around the main objective.
2. Form shadow:
The term form shadow is such a reflection on an object opposite the light source.
However, the following parameters can determine either the cast or the form of shadows.
- The direction of the light.
- The distance of the light from the object.
- The total number of light sources (present on the spot).
To understand a shadow’s total works procedure, you must know how shadows work. Cast shadows are blurrier and lighter because they get more from the object.
The Difference: Drop Shadow Vs. the Cast Shadow:
Adding a realistic shadow is a worthwhile process. On the other hand, making a drop shadow is a bit easier than the realistic shadow to an object.
A drop shadow is a rough presentation of a shadow containing the same size and dimension as the object.
So adjusting your image into a three-dimensional cast shadow, it is essential to follow the above-described procedure so that your shadows always look very realistic and professional.
Are you looking for a quick way to help your e-commerce product jump off the page and into the shopping cart? Well, if yes, then you are here at the right place. Here you will get the knowledge about shadows in your photographs for e-commerce businesses that can increase your sales.
Drop Shadows Used in eCommerce: When Would You Use It?
Realistically showing product images is an emotional connection between the shoppers now. Using a drop shadow in your photo, you can make it professional-looking and authentic. In our eCommerce Image Editing Service, one must create a shadow.
Now show the product against a white background. Then add a realistic shadow that assists your product open against the background. Thus you can get an attractive and professional-looking image.

So in online business, very often, it is mandatory to use a drop shadow or your business product on your website or page.
The drop shadow method adds depth & dimension to your product images while doing photo shooting.
However, in some exceptional cases, you must do some retouching work to make it look natural. In general, a shadow will add depth to a product image. And it helps to generate a realistic feeling.
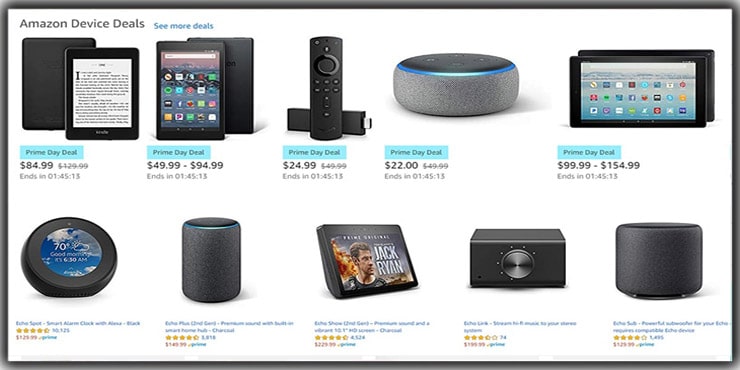
Here is an example from the “Amazon,” where you can find drop shadows applied to many photos:

You can find this often in apparel, fashion & accessories.
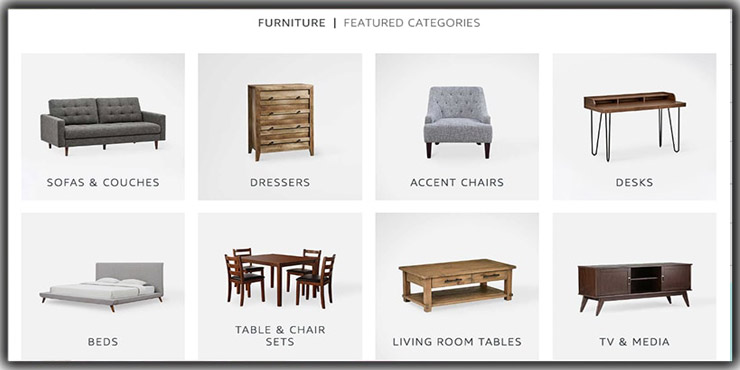
Note: Note: For example, if you visit a furniture or Home decor category on Amazon, you will find that people add a drop shadow to their product images (such as under/behind the chare). Thus they create additional depth and dimensional illusion to the flat photograph.

FAQs
The first step to add a drop shadow in Photoshop is to open your image or project within Photoshop. Then, select the layer to which you want to add the shadow by clicking it in the layers panel. If you’re going to create a new layer with text to apply the shadow on, you’ll need to go ahead and do that first.
To open the drop shadow layer style dialog box, you need to double-click on the layer you wish to modify in the panel or you can click the fx icon at the bottom of the layers panel and select “Drop Shadow” from the list that appears. This will open the layer style dialog where you can customize your drop shadow.
Yes, within the drop shadow dialog box, you’ll find a slider for opacity. Adjust the slider to change the transparency of your shadow. A lower opacity makes the shadow lighter, while a higher opacity makes it darker. This allows you to give the shadow a softer or more pronounced effect depending on your design needs.
To change the color of a drop shadow in your Photoshop project, click on the color swatch in the dialog box. This action will open the color picker, where you can select the desired shadow color. Click OK to apply the new color. This is particularly useful for making the shadow blend in or stand out from the background.
The blend mode for a drop shadow can be adjusted in the layer style dialog box. The default blend mode for a drop shadow is “Multiply” which works for most scenarios by darkening the colors beneath the shadow. However, you can experiment with different modes to achieve various effects. The modes like “Overlay” can create more subtle and nuanced shadows, depending on the background colors.
In the shadow dialog box, you’ll find a slider for “Size” under the Structure section. Increase the slider to spread the shadow farther away from the object and make it larger, or decrease it to have the shadow closer and more defined. Adjusting the size helps in achieving the look of the shadow being close or far from the surface.
If you want to apply a drop shadow specifically to text, first ensure your text is on its own layer by creating a text layer. Then follow the same procedure by double-clicking the layer to open the layer style dialog or by selecting “Drop Shadow” from the fx icon at the bottom of the layers panel. Adjust your settings as desired. This way, the drop shadow will only apply to your text, making it appear as if it’s hovering and casting a shadow.
Conclusion
A three-dimensional drop shadow gives us an overall impression of the products surrounding space (that is, every little shadow where and how just appearing).
We do not want to see any flat image in any e-commerce store against any product nowadays. It does not look natural. Besides, if a product’s or a person’s dimensional look is lost, the image becomes unreal.
So adding a shadow in photoshop will help you generate sales and attract the viewer’s eye.
As we have very upgraded technology, we feel better modifying a flat product’s image into a three-dimensional image with a realistic shadow appearing with it.
For an e-commerce business, any tiny detail brings us closer to customer satisfaction to a great extent that the customer then feels the real shopping experience.
A 3D image with realistic shadows in it encourages the customer to set their mentality for buying that product just like buying from a shopping mall or vice versa.
So if you are a very competitive owner of an e-commerce business, please don’t be late to keep any product image in your e-store just with a realistic, fantastic drop shadow.
Stay well; keep well. Thank you.
Read more:
