Learn how to make background transparent in Photoshop and become the master of Photoshop Services.
Sometimes photos of the product on the website are better without the background. However, adding a transparent background to the image is possible with the help of Photoshop magic. However, this whole process requires time, patience, and skills.
Make Background Transparent is a widespread editing technique in Photoshop. Photoshop CC is the universal usable tool to remove the background of an image.
Using a transparent background for product photos opens up a vast range of eye attention-grabbing pictures. After, the outcome of the images has a gorgeous look in those photos.
Moreover, the transparent background benefits from setting your product into any background.
The user screen size is also responsive to the transparent background. This thing happens in designing websites.
When website logo files are created, they should be in a transparent background because it will help place the logo anywhere. In addition, it blends with the page’s background color.

Why Make Background Transparent
People have different types of needs. In printing, transparent and white cannot create any dispute. Both backgrounds will be the same in the time of print and publications.
The transparent background will be used when editors use Photoshop CC to work with the masks or layers. The white background will give relief. But it is not easy to perform every image instantaneously.
When editors accumulate them into one image, then they face those problems. Editors who are starting to create a new file with white or transparent is significant for the first layer only.
The background is the first layer of the image, and it will be filled with color that has been chosen in settings. After that, however, they can work on the extra layer to add to the image.
Empty layer production can be done with a transparent backdrop. Also, the transparent background has nothing in the layer. That is why it will be easy to edit the image.
Ways to Make Background Transparent
The process of transparent background includes what should be kept in the image and whatnot. But people may not know which Photoshop tools are best for this task, especially the selection tools.
Hence, image is a big factor in selecting the tools. However, the selection process is quite simple when Photoshop experts work on a model or product with contrast, a dark object, a light background, and a single-color logo.
To do this task, editors experienced in removing the busy background can also remove the white or solid color background. However, using Photoshop selection tools would save time by using the following:
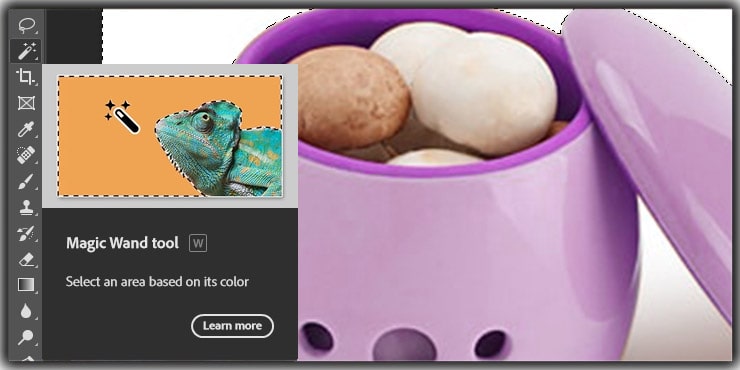
Magic Wand Tool

Magic Wand Tool will select the image pixel, which is the standard color. For example, there may be a logo on a white background. Then choose the white area to select. After that, delete the area to clear the photo anyway.
But it is impossible to eliminate the background in one sitting if there are different backgrounds. In that case, the designer has to use the above process repeatedly.
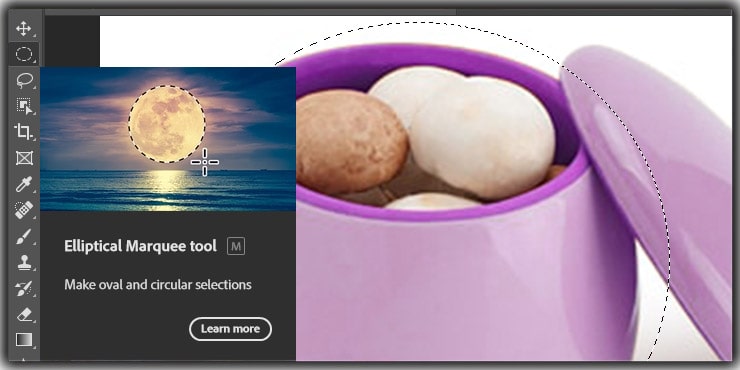
Rectangular/ Elliptical Marquee Tool

The Rectangular/Elliptical Marquee Tool uses to make the background transparent.
Making an image background transparent is impossible without first selecting the object. Marquee tool draws a selection around the objects. It selects square and rectangular shapes. It’s the background right corner of the Photoshop software’s tools panel.
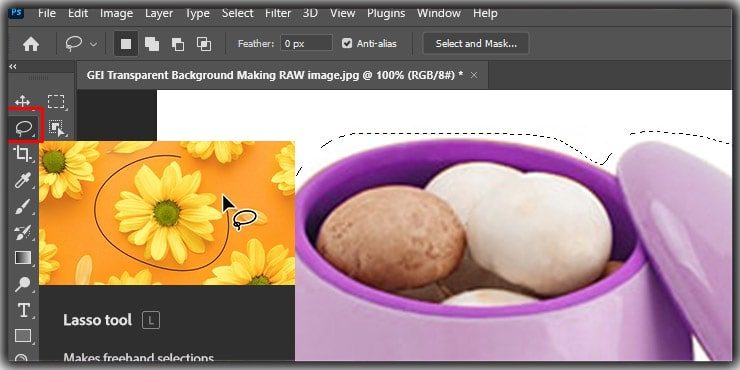
Lasso Tool

A lasso tool is a selection tool available in Photoshop that works best among all. It facilitates freehand selection. The Lasso tool is the most user-friendly and intuitive selection tool in Photoshop for making transparent backgrounds.
This tool comes in helpful when you need to remove unexpected small or intricate sections of an image Bg like someone’s nose, eyes, flower pot, etc.
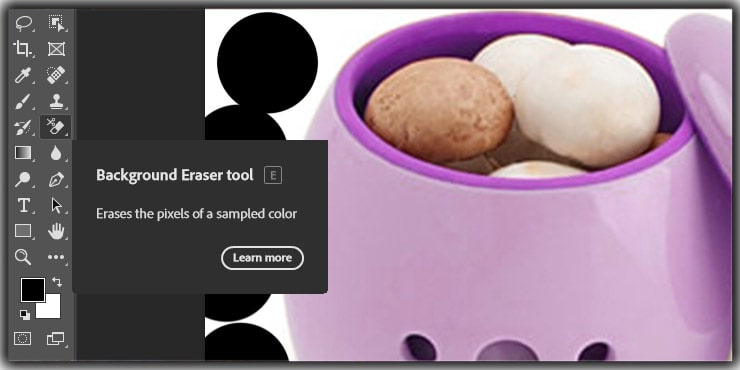
Background Eraser Tool

Create a transparent background using the Background Eraser Tool. The Background Eraser Tool is also a good choice for a flawless image background. Erasing pixels on layers makes the sections you want to erase transparently.
Wherever you move the pointer, the pixels in that region will be removed, and the area will become transparent. Image masking is the term for it.
Quick Selection Tool

The Quick Selection Tool in Photoshop can make a photo background transparent.
This is the best tool to delete the contradictory subjects or if the image has feathery details. It helps you to save time by keeping excellent accuracy and the ability to fast revise.
The Quick Selection tool is the best option because it selects and customizes subjects faster.
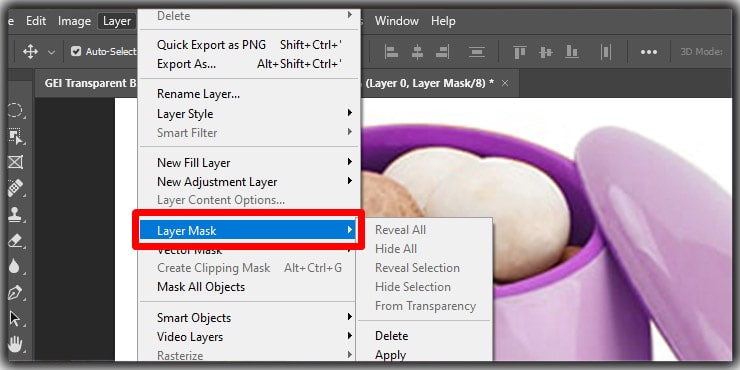
Layer Mask

You can make the background transparent using a Layer Mask as well. Photoshoppers choose Layer Mask when making image BG Transparent with precision. It doesn’t cut a picture, but it does hide the bits that aren’t needed.
This tool can apply masks to photo layers and permanently delete them. It also uses white and black colors to display and conceal visual portions. This option can be found in the Layers panel.
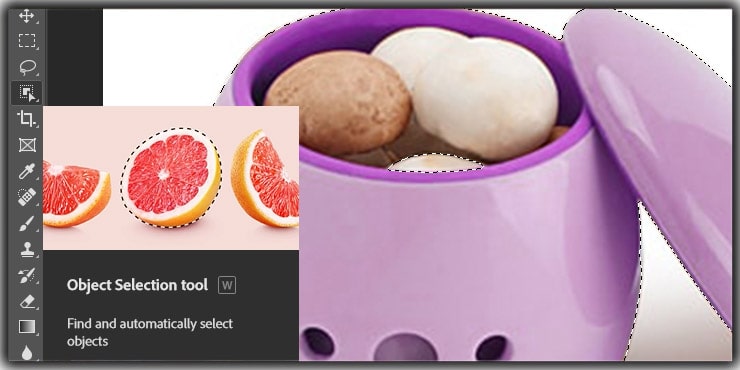
Object Selection Tool

Photoshop’s Object Selection tool is fantastic. Its main goal is automatically locating the most prominent object in an image. Then, to distinguish the selected subject from the background, it creates an outline around it.
This tool can be found in the Select and Mask menu under the Select Subject option.
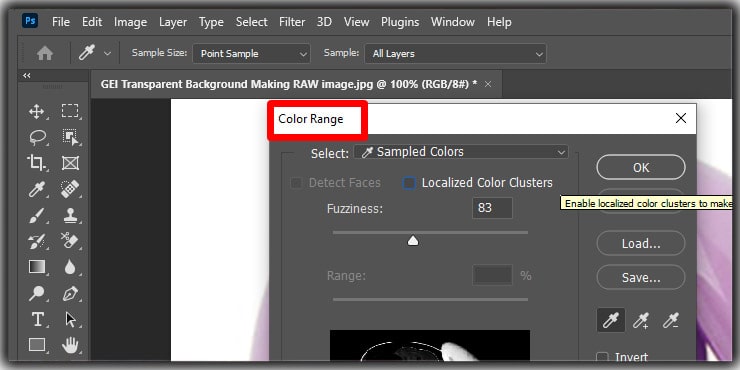
Color Range

Using a Color Range, you can make the background transparent. Color Range expects difficult subjects such as trees, liquid, and smoke.
Even if the image contains a subject with holes, it will retain the colors accurately and make the selection swiftly. This is the simple process for making the background transparent.
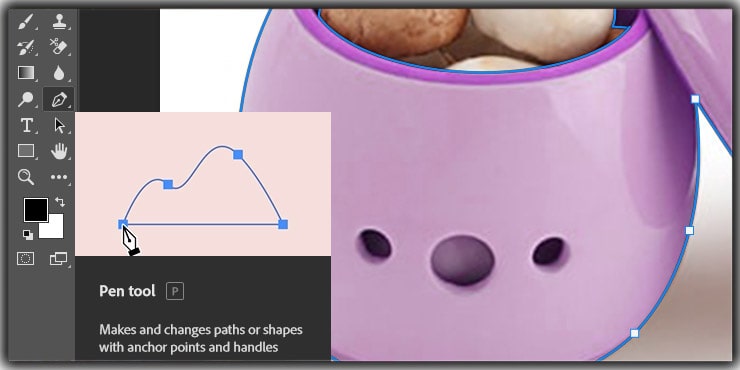
Photoshop Pen Tool

The pen tool is the most tried and true method to make a background transparent in Photoshop. For pixel-perfect selection, you can use the pen tool to create a clipping path. It provides you with the greatest amount of control over the result.
For creating a background transparent in Photoshop, all of the tools and strategies explained up to the pen tool can be highly effective.
How to Make Background Transparent in Photoshop CC [Step by Step Tutorial]
Step 01: Use the Photos in the Layered File
First, open Adobe Photoshop CC on your device. Then open the image of the product in it. Most of the picture is in JPG format. A product image with single background color is used to complete this tutorial.

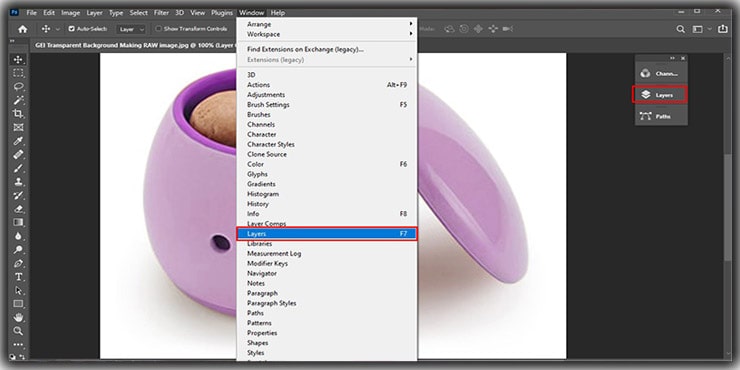
Find layers panel in Adobe Photoshop. This way, the panel remains on the right side of the photos window. If it was not there, find it by clicking on the window. Then navigate to the layers section from the menubar. This was at the top of the Photoshop window.

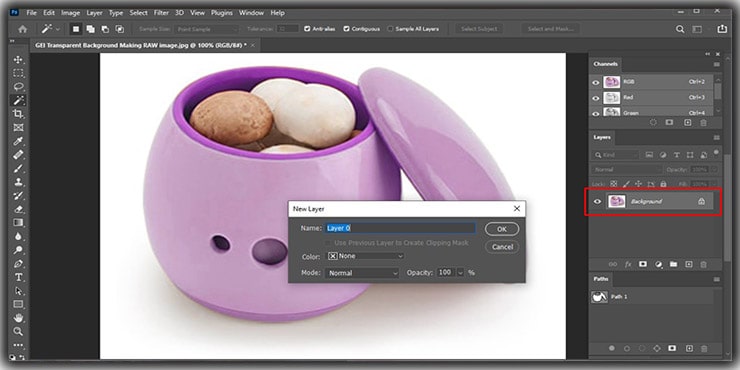
There is a background layer in the layer panel area. Click the background layer twice. It will pop up a new layer dialog box. Then it will ask to rename the layer. Name it as you like, or do not change the name.
Then the name will be default layer 0. After that, save it and click ok.

Thus, the background layer is unlocked, and photo editors can delete anything from the photo.
Then, it will create a transparent background.
Step 02: Select the Preferred Area From the Photos
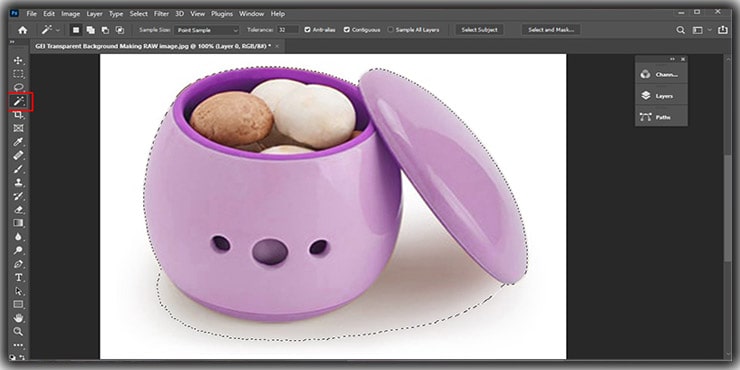
Use the tool called magic wand tools. You can find this tool on the left side. Now find the options bar on Photoshop. When seeing it, then search for a select subject and click it.
This will help to select the object from the image. Hence, the background will be separate from the object of the picture.

When selection is not good enough, the Magic Wand tool will help remove the backdrop from the selection area. Hence, graphic editors can add more of the product for selection depending on the selection.
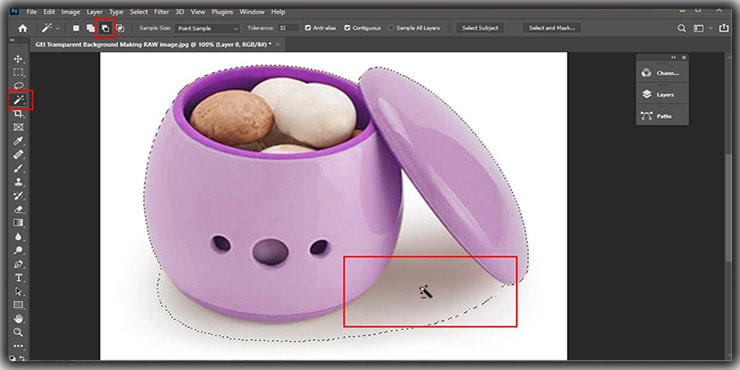
In the above product, Photoshop could not remove the shadow from the object after selection. Then find the option panel. There is an icon called Subtract from selection and choose that option.
After that, use the Magic Wand tools to select the shadow. After that, the selection process is completed if the products are preferred.
In the image, many holes may remain after the selection process. So, cover the areas that are missing at the time of selection.

Step 03: Erase the Background
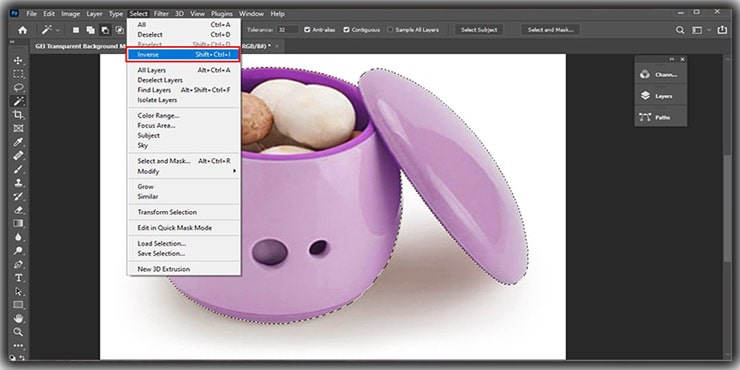
In the above step, there you select the product. Then search the inverse after typing SHIFT+CTRL+I. This option is available in the Select panel. When you click the mouse button, there is an inverse option at the menu’s down.

After the selection of the inverse background, click the BACKSPACE. You will have a transparent bg. This way, a transparent background will appear in the picture with the gray and whiteboard, like a chessboard pattern.

If editors want to deselect, then press the CTRL+D.
Step 04: Web-ready Format for Saving the Photos
Making the background transparent is the first step of Photoshop. Next, Photoshop Editors need to ensure that they save the product of the image inappropriate Format. Because then it will be easy to use on the website of e-commerce products.
PNG-24 is the Best Format for saving the image. The benefit of this Format is a lot, such as the transparency of multiple layers. In addition, a pixelated “halo” will not be created in a different color background when the PNG-24 Format is used.
PNG-8 and the GIF are the older file format of the transparent background. However, these formats can also add an incredible halo effect. Lastly, PNG-24 is the Best Format for a transparent background effect.
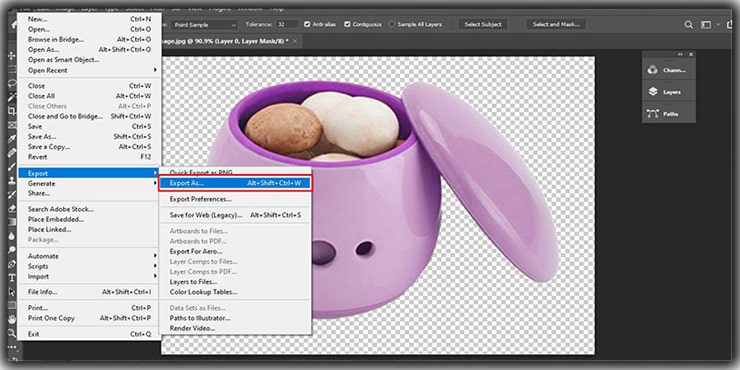
There are some keyboard steps to save the file in PNG-24 Format. Therefore, press SHIFT, then ALT. Also, CTRL and W. all these buttons press together. However, another way is to open the file option and go to Export and Export As.
This feature is available in the older Photoshop version. When the Export As is not found, that version finds the option called Save for the Web. Next, select the PNG-24, which is in the Preset menu. This preset menu is on the right-hand side of the dialogue box.

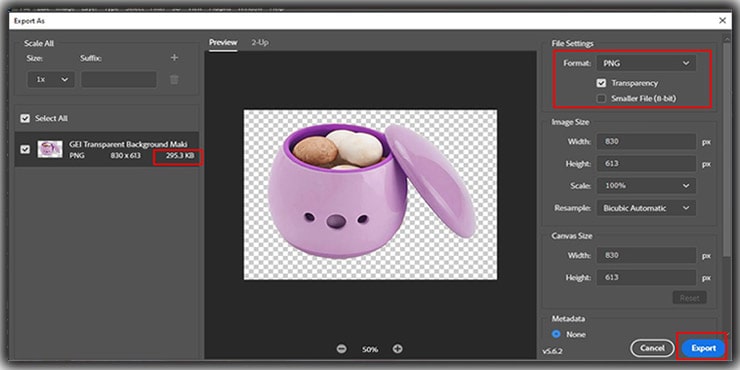
Next, the dialogue box has a file set on the right of the box. There is an option for Format, and there is a PNG format. Finally, there is a transparency option and tick the option. Beware when using an 8-bit file because then file conversion would be PNG-8.
Photo Size

While doing the above task, wait for the PNG file with the desired Format. That Format can be found on the left-hand side of the image. Then, check the photo size for the website.
Nevertheless, big-size photos will decrease the speed of website loading. Therefore, 200 KB or smaller size website photos are suitable for use on the internet.
There is a dialogue box on the right when editors do this process. Hence, Image Size is an option to regulate the photo size depth. For example, when the photo volume is less, the image file is smaller, and when the photo volume is big, the file is big.
Moreover, be careful about the image size and volume. Furthermore, Maintain the minimum ratio of image size so that photo will not be blurred when uploaded.
On the website, every customer wants to see the details of the image. Whatever the ratio the website wants, always prepare to save the photo larger.
Because some people have a more prominent display, or some may have a mobile display. However, choose a ratio that will fit all presentations with proper depth.
In a nutshell, please focus on the photo size and keep balance with minimizing the file size when any customer surfing the website with a bigger display saves the best photo. Nevertheless, save other images with actual size on the site.
Step 5: Now Save the File as. PNG
This step is the last. The above process will support establishing the Photo Size with appropriate depth. Then find the button called Export All and click it.
Next step, there will be a dialogue box. In the box, editors will find the option to choose a folder. Their editors can keep the photos of the products for the website.
Nevertheless, this will help separate the original image and the website’s edited image. Moreover, this will derive confusion when uploading to the sites. Lastly, save the image file with the .png name.

Effective use of Transparent Background in Graphics Editing
Painting and wallpaper work as background in the graphic design world.
It is correct if the background is excellent, blends with the photo, and makes a gorgeous space. But it will be wrong if the background deviates from the blatant eye distraction.
Website, flyers, and social media photos are not very detailed background. However, editors will keep in mind that a photo background should not be similar to a paint job because spectators could not focus on specific areas.
To create the appropriate background for the photos, do some research. This will give some idea about the background. However, there is no degradation to using the white or solid background. But, we benefit from adding a transparent backdrop to the photos.
Get Transparent Background Easily
Transparent background is easy to create with Photoshop. Using the web-ready Format to save the file is very easy. If anyone knows how to use Photoshop software, everything will be helpful.
The following description is about the easy steps of transparent background image creation
- Use the image in the layered file
- select the preferred area from the photos
- Erase the background
- web-ready Format for saving the images
- now save the file
Uses of Transparent Background
Make the Background Simple
The demonstrated or decorative background can add lots of character to the design. However, this background is too hard to see in the text. Then the semi-transparent background is a solution for them.
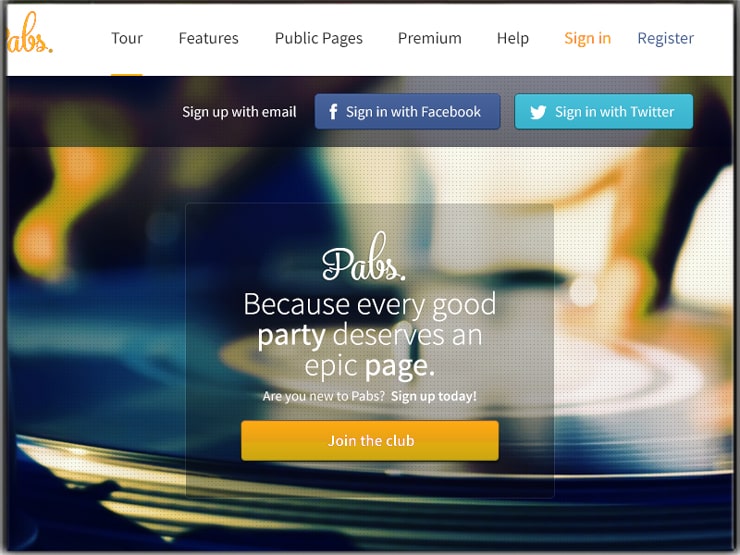
Create the Visibility of Text
Advertisement of websites and social media are tools for website marketing of products. Print media is also commonplace for advertisement. However, this depends on the background of the photos.
Also, colors, exposure, brightness, contrast, composition, etc., should be appropriate to sync with the image.
Here is a transparent background example with white color. This makes it possible to place the black text on the darkish photos.

This can be applied oppositely also. Where the white color text in the dark transparent background photo.

Make an Airy and Fresh Presence
A designer’s sense will show openness and easiness in the layout when the design is transparent. For example, a new front and neat layout require a background series shape to gain a minimalistic design.

Use Viewers Focus Directly
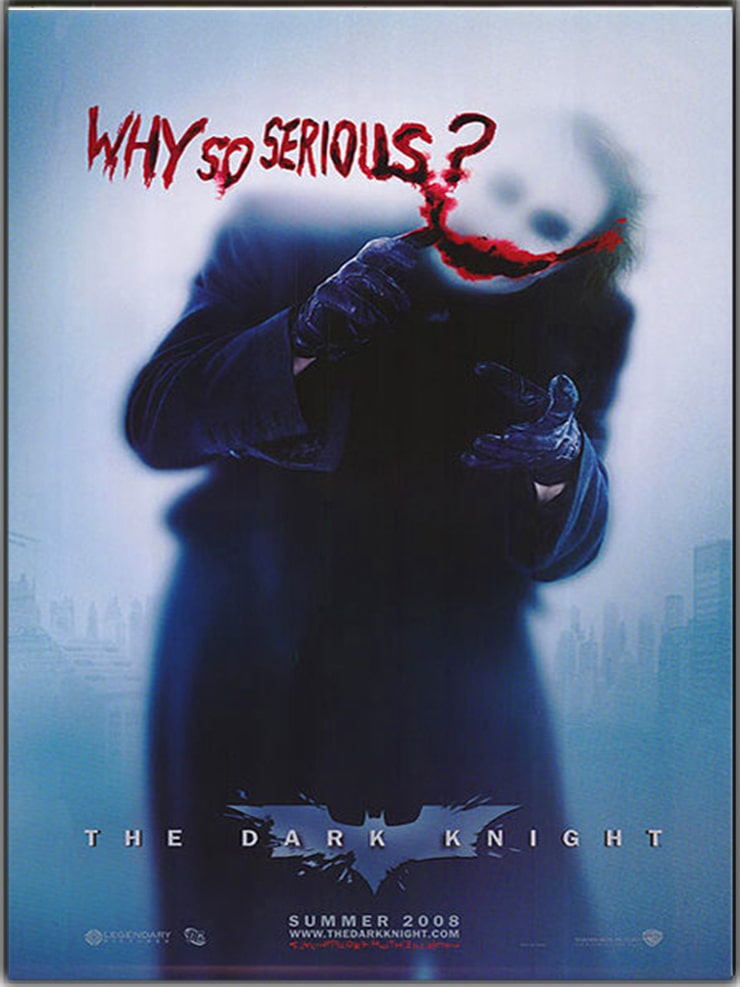
Photos have a solid shape and edge design, but designers do not want to cover the design. Then transparent backdrop is a solution. When the designer uses the transparency technique, it is to be creative with the method.
For example, designers can use the door, window, or other shapes of cuts to look through. Also, they can handle the transparency level to focus on the fixed area of photos.
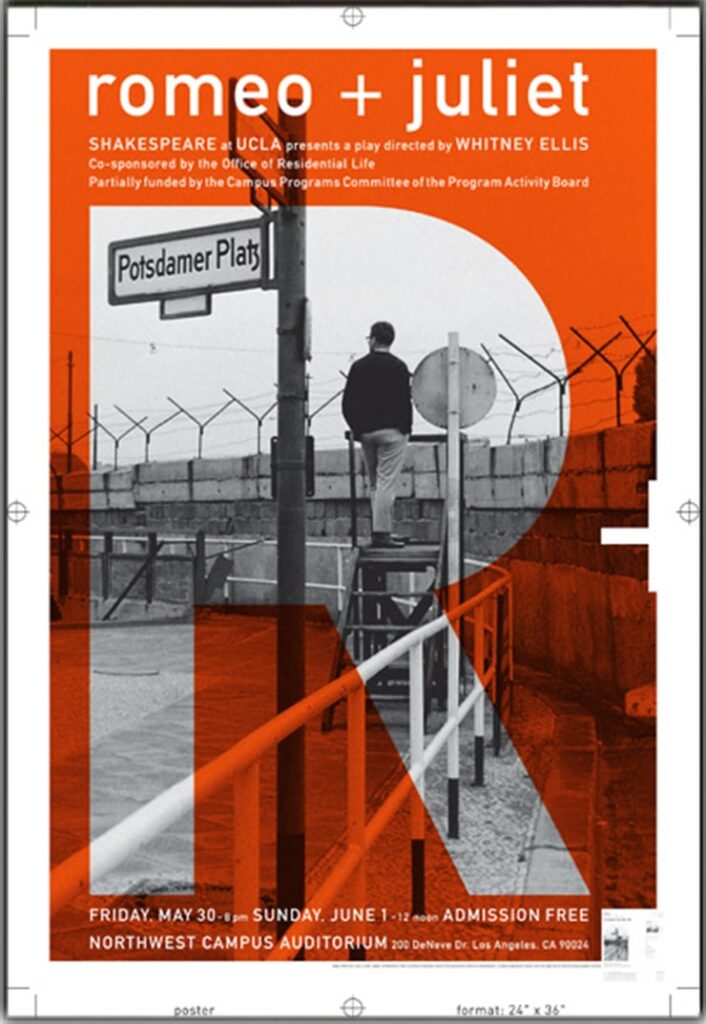
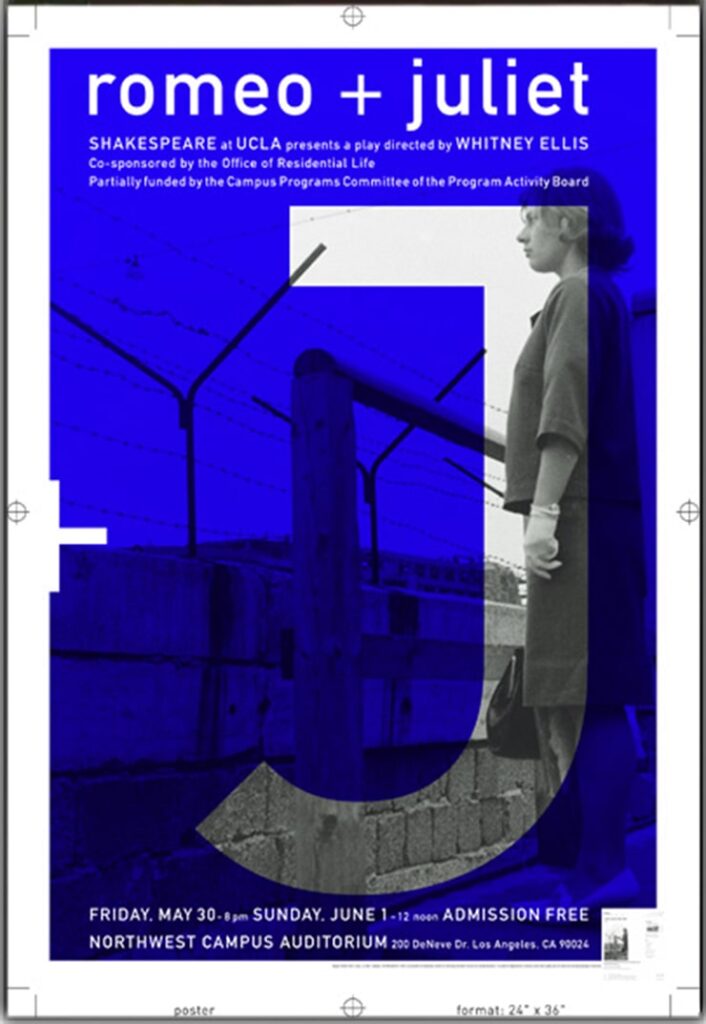
People’s focus can divert to a sufficient area. For example, in a theater poster, the shape of the letter is cut out with a combination of a transparent colored background. This will help audiences to focus on the main star of that poster.


Display the Inside Material
Graphic editors can also use transparency in the product’s packaging, magazine cover, food, another container, and other attachment types. This transparent background technique helps to reveal what is inside that packaging.
So which can boost the item’s sales because the customer can see the product beneath the packaging?
In this photo, the magazine cover with a transparent design. The title of that magazine writes entirely on a transparent backdrop. So, this type of cover will give excellent and polished, tangible quality, enhancing the picture beneath the transparent cover.
Layered-Look Creation:
In photoshop, the best benefits are to use a transparent background or multiple backgrounds with various types of design rudiments. With these designs, you can make interesting visual effects and the depths of the layout.
These effects and layouts have multiple colors, pictures, and sizes.
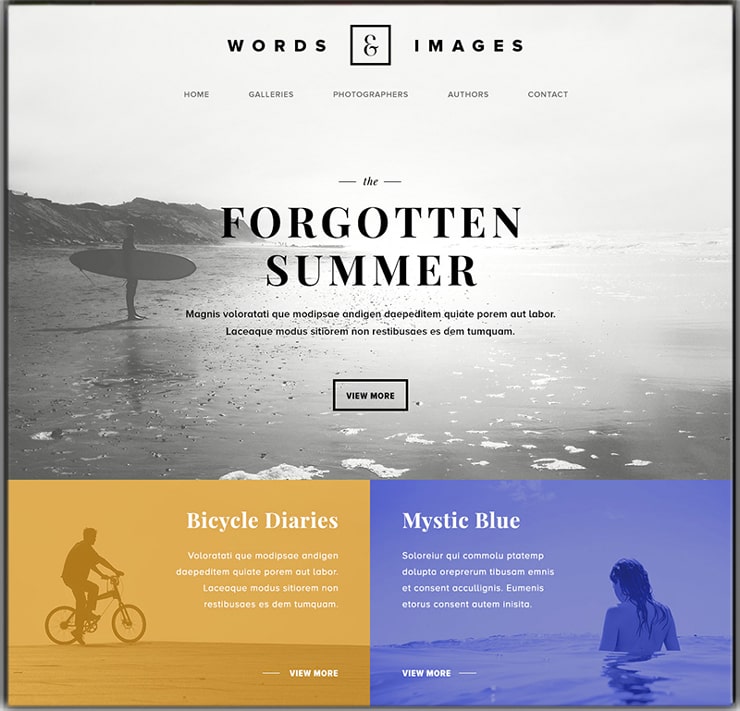
The transparency background of the following posters became useful when using the portraits of a series of events. However, some text in the poster is visible because of the additional transparent background.
When creating the layers, photo editors must make the effect more lively, with high-quality colors and charming details. However, now the texture is somewhat observable through the transparent background, which makes the flyer a unified look.

Display the Texture
The transparent background uses to cover the details which are distracting from the image. Also, the backdrop uses some texture and visual effects in different ways to create attraction in the design.
The banner, an advertisement for a garment retailer, uses a transparent background. This background displays the pattern of checkered textile from the main design.
Blending Effects Creativity Results
There are various types of design software that give different modes and tools. These tools help to imaginatively mixture layers, colors, photos, and other features that create different types of visual effects. Transparency and other settings combine the technique and methods described already.
In the following design features, the background layer is the collection of a digital collage of old photographs and paper surfaces. Moreover, ink, delicate colors, and handwriting are added to the picture. All these give the image an antique-style arrangement.
However, most of the design part is very interesting. Hence, the different levels of transparency are used in the large area of the photo to combine the pieces into a line whole.

Branding Strengthen
In the time of designing, the background should be the first thought. Moreover, this design can help present the company’s uniqueness and style. Many brands may have their colors and recognized appeal.
Google’s annual report design shows its lively colors and transparent background forms. This type of design is like a new concept project to strengthen brand value.

Target the Areas of Prominence:
Several photos or websites highlight the important text or strategy elements. For example, following a red banner that is added against the black and white colors gives a catchy look to the eye.
Also, the special offer is being promoted with a discount rate. This is how transparency uses in the photos.
The Composition Should Create a Mind-blowing Idea:
Finally, the best suggestion is to be creative! For example, in the project of graphic designers, transparency and opacity are various tools of Photoshop. These tools can create a fascinating effect on the project.
Therefore, start experimenting with the project within your ability and give a whole idea for the design.
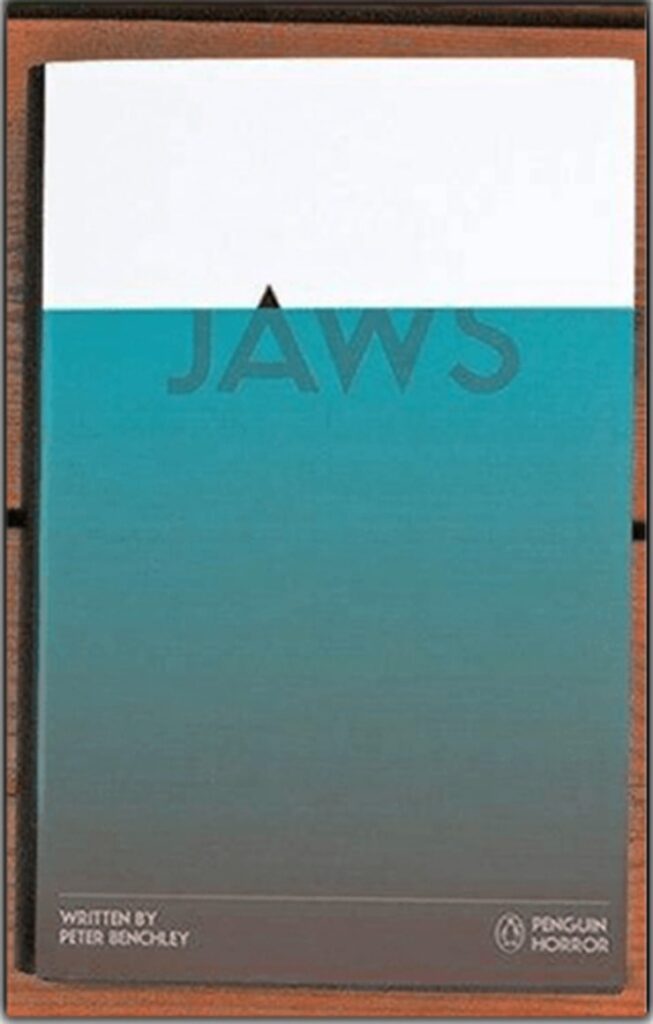
The following example will wrap up our description transparent background will be part of creativity—also, the amount of visual design composition.
The book cover in the picture shows that a small design can tell a lot. A transparent with simple blue rectangle signifies the water of the ocean. The water of the sea interacts with the text of the title. The title describes the threatening shark fin that is above the water.

Final Verdict on Making Background Transparent in Photoshop:
The Biggest Reason for the transparent background depends on the designer above discussion. We are doing this to give you ideas about how anyone can use the transparent background image.
However, combining a transparent backdrop image with others can create the focus area and emphasize the background photo. Lastly, use the transparent background photo with a different color filter to make the photos more glittering and attractive.
We are so interested in doing the transparent technique with Photoshop CC. Do that if possible. Because of the above, we have already given some designs to help you create different design projects.
As a graphic designer, you should remember color, composition, and texture before using transparency in the project.
You may read:
